Go to the page you want to add a parallax image to and press the EDIT PAGE button at top right.
Upload your image by clicking the INSERT IMAGE button above the wysiwyg editor. Make note of the exact filename you are using.
Once you do this, cancel out of the media manager popup box.
Place this code inside the content area of your page, where you want the parallax image to go:
[background awb_image="3721" awb_type="image" awb_stretch="true" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5" awb_parallax_mobile="true" awb_styles="padding-top: 170px; padding-bottom: 170px;"]
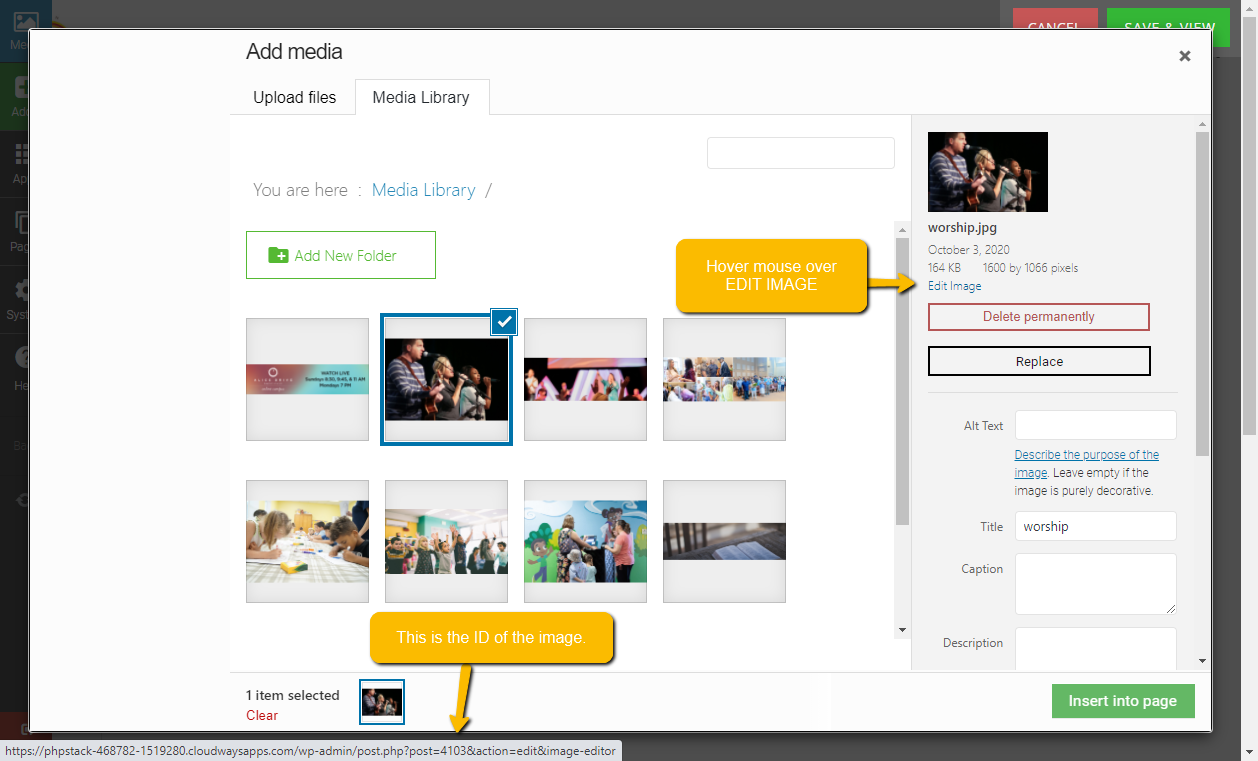
Change the awb_image number to the image number of the image you want to use as the background. How do you get that? Click on INSERT IMAGE button while you are in edit mode on that page. Once you have uploaded the image you want to use to your server there, click the image to make sure it is selected and hover over EDIT IMAGE link as pictured below. Down at bottom left you will see the ID of your image, as pictured below. That will be the ID you want to use in the code above.

You can also play with the padding-top and padding-bottom numbers to make the parallax scroller larger or smaller but it is good to leave those at what the code states above.
NOTE: If you want to have a parallax image with text overlaying it, use this code:
[background awb_image="3721" awb_color=”rgba(255,255,255,0.0)” awb_type="image" awb_stretch="true" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5" awb_parallax_mobile="true" awb_styles="padding-top: 170px; padding-bottom: 170px;"]
Example text goes here
[/background]
This [/background] tag at the end tells the parallax code where to stop.
Click SAVE & VIEW at top right of page to view the parallax image.