Embedding Form into a Page
Navigate to the page you wish to insert the form into (while logged into the website) and click the Edit Page button at top right of page to bring up the WYSIWYG editor for that page.
Click the INSERT FORM button that is located above the wysiwyg editor.
Choose the form you want to insert and click OK.
It will insert a piece of code that will represent the form, which you will see once you click the Save & View button at the top right of the page.
Link to a Form (Open in different page)
If you want to just link to a form instead of embedding one into an existing page, you can go to APPS>Forms to get the URL of the form.
Find the form you wish to link to and click the title.
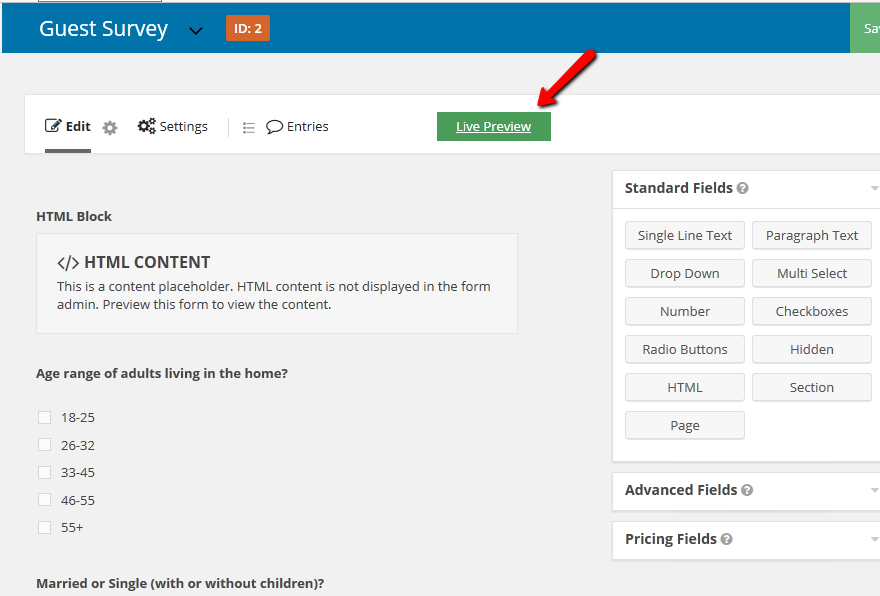
Click the LIVE PREVIEW link (below) and copy the url it brings you to into your clipboard (ctrl+c) :

Now, go to the page on the site you want to insert this link into and click the Edit Page button at top right of page.
This will bring up the WYSIWYG editor for your page.
Highlight some text to use as the link and click the ‘Insert link‘ icon in the wysiwyg toolbar.
Paste that link from your clipboard into the url field at top of this insert url popup box (ctrl+v).
Link to a Form (Open in same page)
This will turn a link to the form into a button that when clicked, opens the form right there on the page. This is the best way to link to a form.
Navigate to the page you wish to insert the form into (while logged into the website) and click the Edit Page button at top right of page to bring up the WYSIWYG editor for that page.
Click the INSERT FORM button that is located above the wysiwyg editor.
Choose the form you want to insert and click OK.
It will insert a piece of code that will represent the form, which will look something like this:
[form id=”1″ name=”contact”]
Add this code to the existing code above in brackets: action=”button” text=”Click this button”
so that it now looks like: [form id=”1″ name=”contact” action=”button” text=”Click this button”]
When you save, you will now see a button that when clicked, will open the form below it. In some cases, you may need to log out of the site to see the button work correctly.